Axes
You can display an axis along each of the four edges of a chart. The base for axes is AxisRenderer—implemented by Axis, which the default axis classes extend. You can use either of these two to create entirely custom axes.
The default axes—HorizontalAxis and VerticalAxis—offer numerous customization options. You can change the appearance of the labels, modify the axes lines, add titles, and more. Both classes have itemPlacer fields and accept AxisItemPlacer implementations, enabling you to customize for what values they display labels, ticks, and guidelines. For HorizontalAxis, use AxisItemPlacer.Horizontal, a base implementation of which can be created via AxisItemPlacer.Horizontal.default. This function lets you customize the item spacing and offset, as well as turn on automatic padding for extreme labels. For VerticalAxis, use AxisItemPlacer.Vertical, a base implementation of which can be created via AxisItemPlacer.Vertical.default. This function lets you customize the maximum item count.

For Jetpack Compose, four axis-creating functions are available: rememberStartAxis, rememberTopAxis, rememberEndAxis, and rememberBottomAxis. In the view system, you can use BaseChartView’s XML attributes to add and customize axes, or you can programmatically create axes (for example, via createHorizontalAxis and createVerticalAxis) and add them to your chart via the startAxis, topAxis, endAxis, and bottomAxis fields of BaseChartView.
Formatting axis values
AxisValueFormatters enable you to format the values displayed along chart axes. Three implementations of this interface are included in the library: DecimalFormatAxisValueFormatter, DefaultAxisValueFormatter, and PercentageFormatAxisValueFormatter. You can create your own implementations. To link an AxisValueFormatter to a chart axis, use the valueFormatter field of Axis, or the valueFormatter parameters of rememberStartAxis, rememberTopAxis, rememberEndAxis, and rememberBottomAxis.
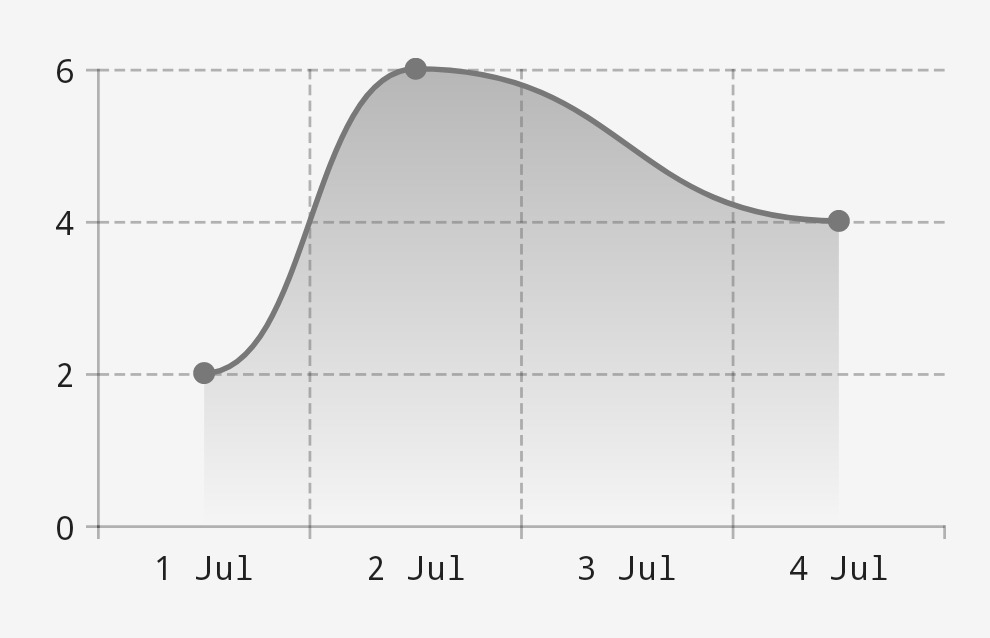
You may need to display different types of data on a chart: dates, temperatures, and so on. You can achieve this by creating custom AxisValueFormatter implementations. Consider, for example, the following mapping of dates to numbers (Map<LocalDate, Float>).
val data = listOf("2022-07-01" to 2f, "2022-07-02" to 6f, "2022-07-04" to 4f).associate { (dateString, yValue) ->
LocalDate.parse(dateString) to yValue
}
In order to create a chart for this data, one must transform it and create a custom AxisValueFormatter for the HorizontalAxis:
val xValuesToDates = data.keys.associateBy { it.toEpochDay().toFloat() }
val chartEntryModel = entryModelOf(xValuesToDates.keys.zip(data.values, ::entryOf))
val dateTimeFormatter: DateTimeFormatter = DateTimeFormatter.ofPattern("d MMM")
val horizontalAxisValueFormatter = AxisValueFormatter<AxisPosition.Horizontal> { value, _ ->
(xValuesToDates[value] ?: LocalDate.ofEpochDay(value.toLong())).format(dateTimeFormatter)
}
For dynamic data, the general approach is the same, but you may want to use extras.