2.6. LineCartesianLayer

2.6.1. Overview
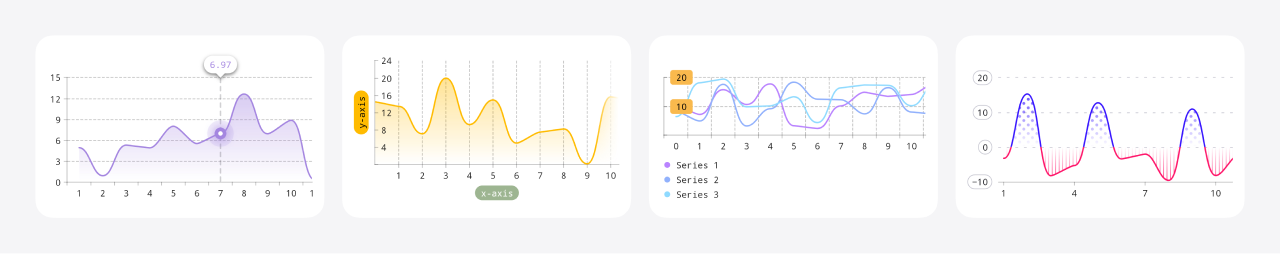
LineCartesianLayers display data as lines, each of which is associated with a LineCartesianLayer.Line. The LineCartesianLayer.Lines are provided by a LineCartesianLayer.LineProvider. A base implementation of this interface can be instantiated via LineCartesianLayer.LineProvider.series. You can customize the lines’ fills, backgrounds, shapes, and other properties. You can also add data labels and points.
Line strokes are customized via LineCartesianLayer.LineStroke, which has two implementations:
Line fills are customized via LineCartesianLayer.LineFill, which has two factory functions:
Area fills, which are optional, are customized via LineCartesianLayer.AreaFill. This has similar factory functions to LineCartesianLayer.LineFill:
These cover most use cases. You can use both solid colors and DynamicShaders, and you can apply split styling—enabling you to create a line that’s green for positive values and red for negative values, for instance. You can, however, also create your own LineCartesianLayer.LineFill and LineCartesianLayer.AreaFill implementations.
To add points, use LineCartesianLayer.PointProvider. LineCartesianLayer.PointProvider.single instantiates a base implementation that adds a point for each entry and uses a shared point style. Once again, custom implementations can be created. A common use case for this is styling points individually based on their y values.
For more, see 5.3.3 (Compose) and 8.3.3 (views).
2.6.2. Transaction.lineSeries
LineCartesianLayers use LineCartesianLayerModels. When using a CartesianChartModelProducer, add LineCartesianLayerModels via lineSeries:
cartesianChartModelProducer.runTransaction {
lineSeries {
series(1, 8, 3, 7)
series(y = listOf(6, 1, 9, 3))
series(x = listOf(1, 2, 3, 4), y = listOf(2, 5, 3, 4))
}
// ...
}Each series invocation adds a series to the LineCartesianLayerModel. Above, three series are added. series has three overloads (each of which accepts all Number subtypes):
- a
varargoverload that takes y values and uses their indices as the x values - an overload that takes a
Collectionof y values and uses their indices as the x values - an overload that takes a
Collectionof x values and aCollectionof y values of the same size
2.6.3. Manual LineCartesianLayerModel creation
When creating a CartesianChartModel directly, you can add a LineCartesianLayerModel by using build. This function gives you access to the same DSL that lineSeries does.
CartesianChartModel(
LineCartesianLayerModel.build {
series(1, 8, 3, 7)
series(y = listOf(6, 1, 9, 3))
series(x = listOf(1, 2, 3, 4), y = listOf(2, 5, 3, 4))
},
// ...
)