8.1. Starter examples
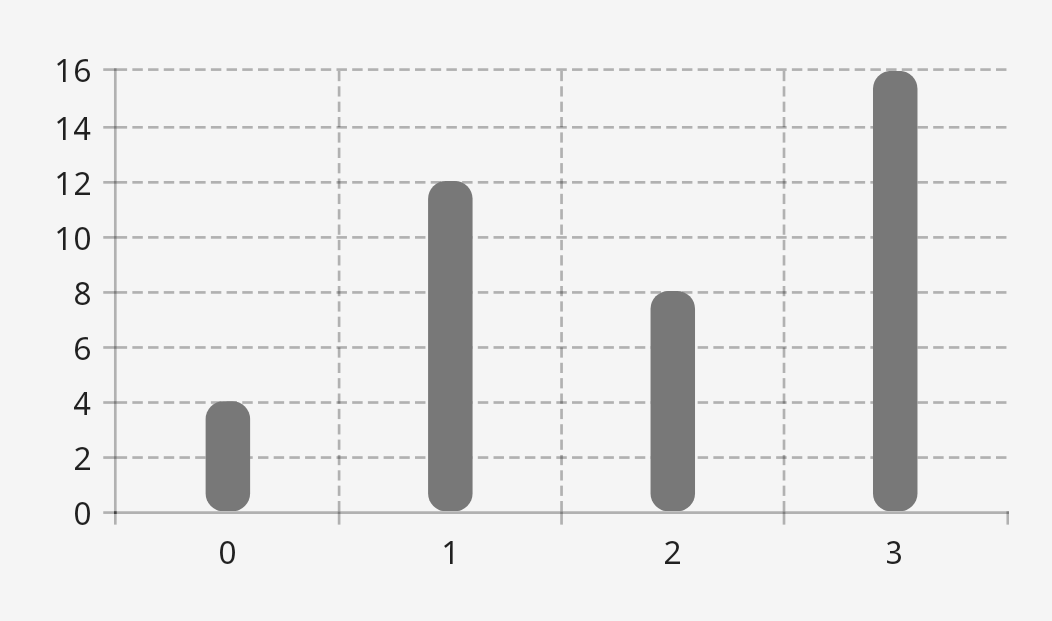
8.1.1. Column chart
<style name="ChartStyle">
<item name="layers">column</item>
<item name="showBottomAxis">true</item>
<item name="showStartAxis">true</item>
</style><com.patrykandpatrick.vico.views.cartesian.CartesianChartView
android:id="@+id/cartesian_chart_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:chartStyle="@style/ChartStyle" />At the top level of the Activity:
val modelProducer = CartesianChartModelProducer()In onCreate:
cartesianChartView.modelProducer = modelProducer
lifecycleScope.launch {
modelProducer.runTransaction { columnSeries { series(4, 12, 8, 16) } }
}
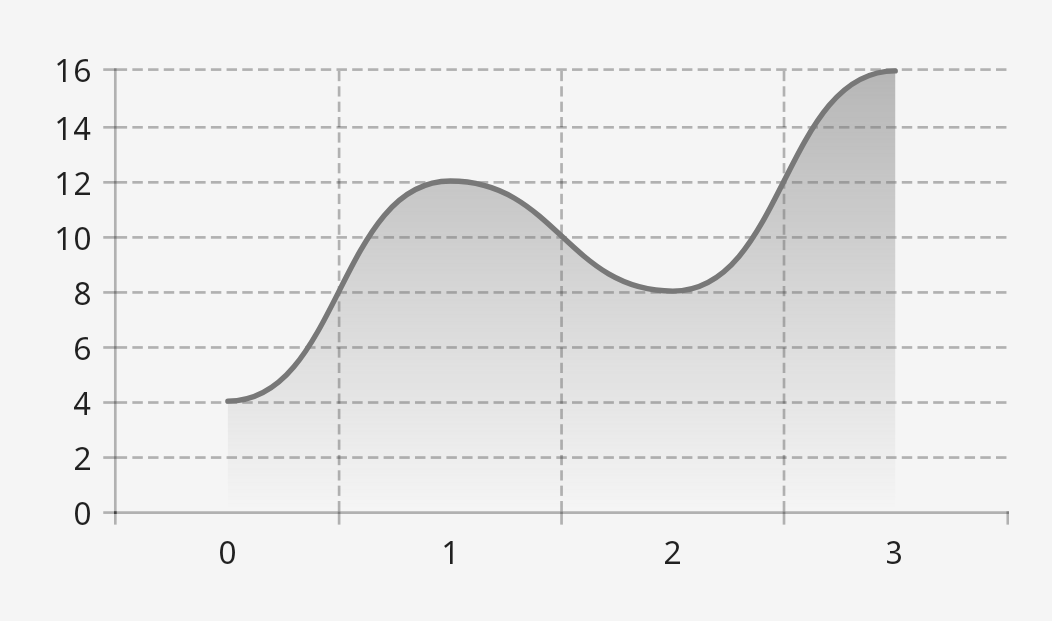
8.1.2. Line chart
<style name="ChartStyle">
<item name="layers">line</item>
<item name="showBottomAxis">true</item>
<item name="showStartAxis">true</item>
</style><com.patrykandpatrick.vico.views.cartesian.CartesianChartView
android:id="@+id/cartesian_chart_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:chartStyle="@style/ChartStyle" />At the top level of the Activity:
val modelProducer = CartesianChartModelProducer()In onCreate:
cartesianChartView.modelProducer = modelProducer
lifecycleScope.launch {
modelProducer.runTransaction { lineSeries { series(4, 12, 8, 16) } }
}
8.1.3. More
Refer to the sample app—see “Sample app” under “Learning resources” in the preface.