2.5. ColumnCartesianLayer

2.5.1. Overview
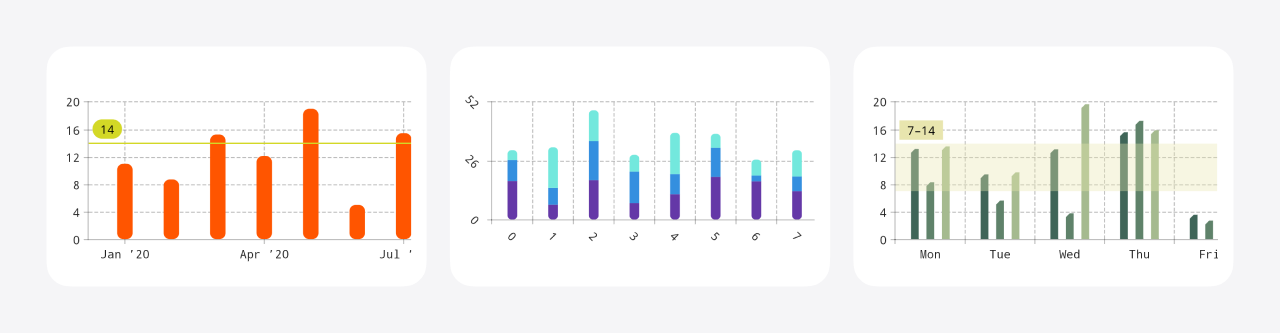
ColumnCartesianLayers (column charts) display data as vertical bars, each of which corresponds to a LineComponent. The LineComponents are provided by a ColumnCartesianLayer.ColumnProvider. ColumnCartesianLayer.ColumnProvider.series creates a ColumnCartesianLayer.ColumnProvider that uses one LineComponent per series. You can create your own implementation for custom behavior, including styling columns individually based on their y values.
In addition to customizing the columns, at the ColumnCartesianLayer level, you can change their spacing. Data labels are supported. When multiple series are added, a ColumnCartesianLayer’s columns can be grouped horizontally or stacked.
For more, see 5.3.2 (Compose) and 8.3.2 (views).
2.5.2. Transaction.columnSeries
ColumnCartesianLayers use ColumnCartesianLayerModels. When using a CartesianChartModelProducer, add ColumnCartesianLayerModels via columnSeries:
cartesianChartModelProducer.runTransaction {
columnSeries {
series(1, 8, 3, 7)
series(y = listOf(6, 1, 9, 3))
series(x = listOf(1, 2, 3, 4), y = listOf(2, 5, 3, 4))
}
// ...
}Each series invocation adds a series to the ColumnCartesianLayerModel. Above, three series are added. series has three overloads (each of which accepts all Number subtypes):
- a
varargoverload that takes y values and uses their indices as the x values - an overload that takes a
Collectionof y values and uses their indices as the x values - an overload that takes a
Collectionof x values and aCollectionof y values of the same size
2.5.3. Manual ColumnCartesianLayerModel creation
When creating a CartesianChartModel directly, you can add a ColumnCartesianLayerModel by using build. This function gives you access to the same DSL that columnSeries does.
CartesianChartModel(
ColumnCartesianLayerModel.build {
series(1, 8, 3, 7)
series(y = listOf(6, 1, 9, 3))
series(x = listOf(1, 2, 3, 4), y = listOf(2, 5, 3, 4))
},
// ...
)